Want to show your Figma designs directly on your WordPress site—without using plugins? You’re in the right place. In this guide, you’ll learn step-by-step methods to embed Figma prototypes into WordPress, using either the Block Editor (Gutenberg) or Classic Editor. Whether you’re showcasing UI/UX concepts, presenting mockups, or sharing real-time design updates, these embedding methods help maintain visual consistency and performance across your site. Plus, no need to add extra weight with plugins.
What is Figma and Why Should You Embed It in WordPress?
Figma is a browser-based UI/UX design tool that allows collaborative design and prototyping in real-time. It’s widely used by designers, developers, and agencies to create high-fidelity mockups and interactive prototypes. Embedding your Figma projects directly into your WordPress website allows you to present live, scrollable, and interactive previews—great for portfolios, client previews, or design blogs.
Benefits of embedding Figma in WordPress:
- Share real-time updates with clients
- Showcase your design portfolio professionally
- Maintain design consistency across platforms
- No need for screenshots or uploads
How to Get the Figma Embed Code (Step-by-Step Guide)
Before you can embed your Figma prototype into WordPress, you need to generate the correct <iframe> embed code from Figma. This code allows your design to be displayed seamlessly within your WordPress page or post, maintaining its interactivity and layout. Here’s how to get your Figma embed code step-by-step:
- Open your Figma file and navigate to the specific design you want to embed.
- Click the “Share” button in the top-right corner of the screen.
- Make sure the sharing setting is set to “Anyone with the link can view.”
- Click on the “Embed” tab located below the sharing options.
- Adjust the width and height to fit your website layout.
- Copy the
<iframe>embed code — this is what you’ll paste into your WordPress page or post.
This embed code allows you to display Figma designs in WordPress effortlessly, keeping them interactive and responsive.
Simple Ways to Add Figma Prototypes to WordPress Without Plugins
There are two primary ways to add Figma content directly into your WordPress site:
Using the Gutenberg (Block) Editor

The Gutenberg editor makes embedding Figma prototypes simple with its visual, block-based layout. Just paste the Figma embed code into a Custom HTML block. It supports responsive design and live previews, making it perfect for modern WordPress sites. Ideal for users who want flexibility, ease of use, and seamless integration without technical hassle.
Using the Classic Editor

With the Classic Editor, you can embed Figma by switching to the “Text” tab and pasting the iframe code directly. While not as visually intuitive as Gutenberg, it’s a lightweight method for those using older themes or preferring a simpler interface. Great for maintaining compatibility with legacy templates or when Gutenberg isn’t available.
Each has its pros and cons depending on your workflow and version of WordPress.
Ultimate Guide: WordPress Development Services
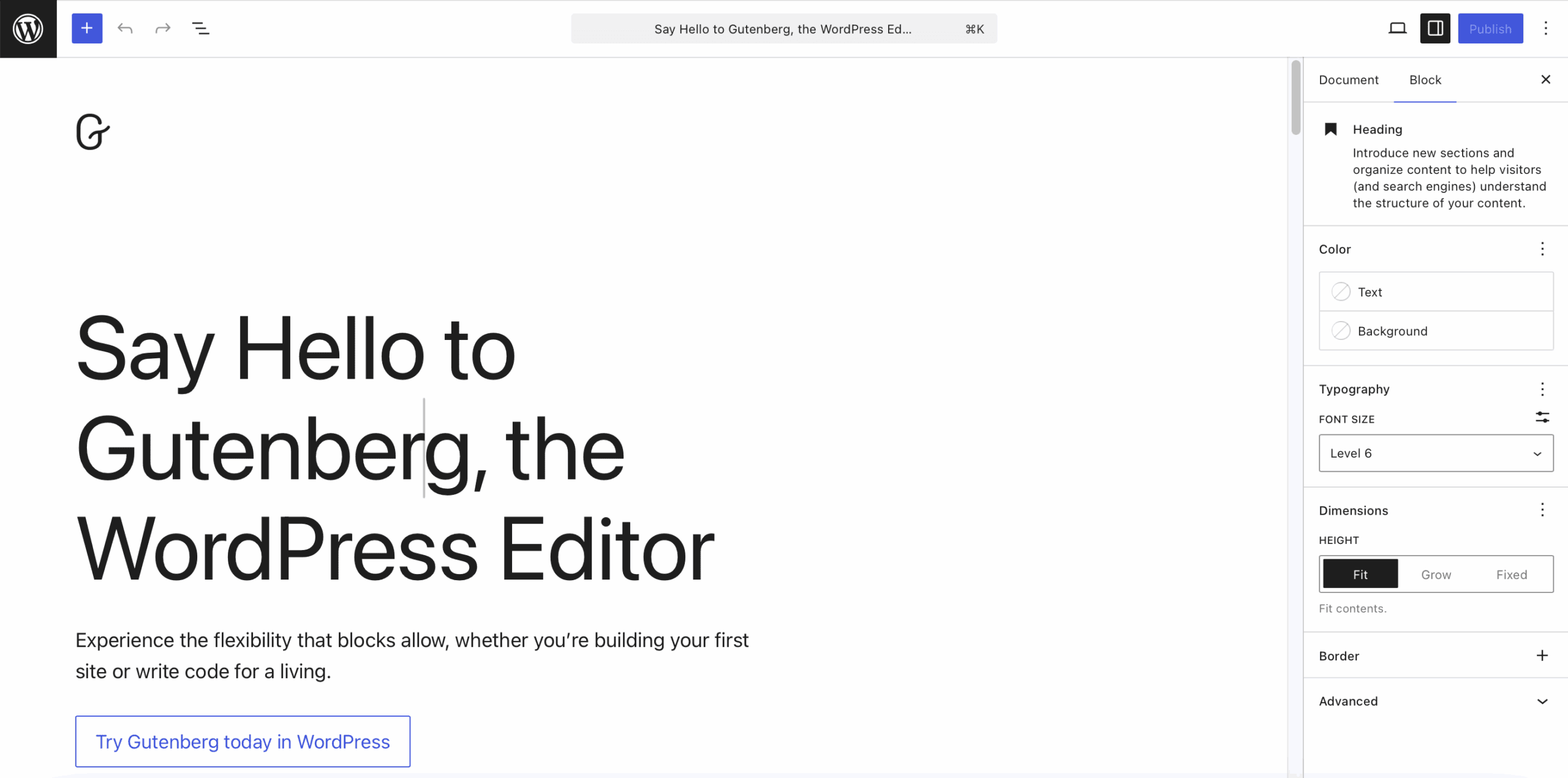
Embed Figma in WordPress Using the Gutenberg Block Editor
Using the Gutenberg Block Editor in WordPress, you can easily embed Figma prototypes without any plugins. Simply paste the iframe code into a custom HTML block, and your design will appear instantly. This method offers a clean, fast way to showcase live Figma designs directly within your WordPress pages or posts.
Steps:
- Open your WordPress page/post.
- Click the “+” Add Block button.
- Choose the “Custom HTML” block.
- Paste your copied Figma <iframe> code.
- Click Preview to view the embedded design.
This method ensures clean rendering and allows layout flexibility.
Example:
<iframe style="border: none;" width="800" height="600" src="https://www.figma.com/embed?embed_host=share&url=YOUR-FIGMA-FILE-LINK" allowfullscreen> </iframe>
Why Gutenberg is Great for Figma Embeds
Gutenberg is ideal for embedding Figma designs because it offers a visual editing experience with live previews, making it easy to see changes instantly. Its drag-and-drop layout provides flexibility, and there’s no need to switch between editing modes. Plus, it works seamlessly with most modern WordPress themes.
Visual editing with live preview
See your Figma embed exactly as it will appear on the site—no need to publish or reload.
Drag-and-drop layout
Easily move and position your Figma iframe using Gutenberg’s simple drag-and-drop interface.
No editor switching
Paste your Figma code directly in a Custom HTML block without switching between visual and text modes.
Theme compatibility
Gutenberg works smoothly with most WordPress themes, ensuring consistent display of your embedded designs.
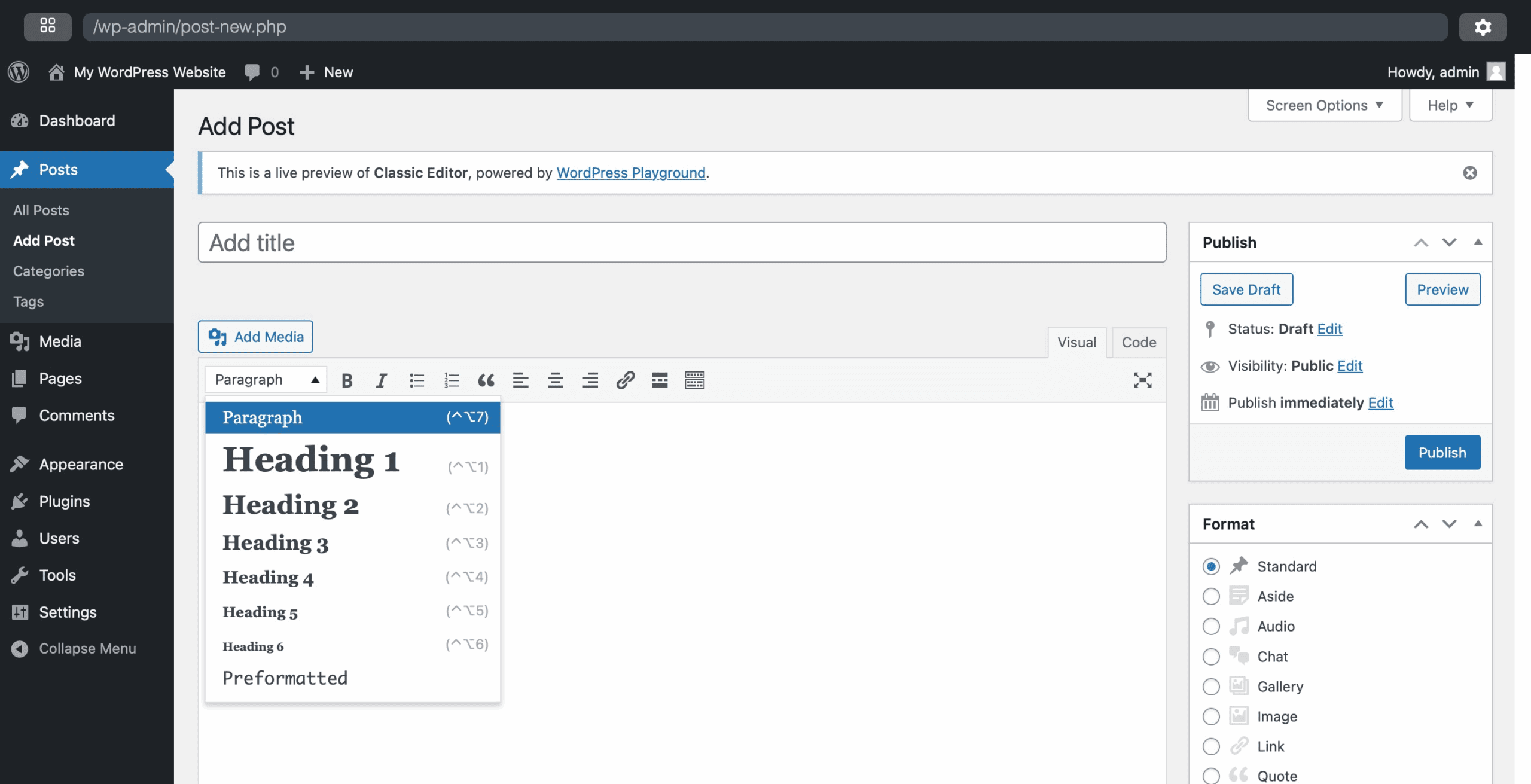
How to Embed Figma in WordPress with the Classic Editor
If you’re using the Classic Editor, embedding Figma is still simple. Just switch to the “Text” tab and paste the iframe code directly into your content. This method works well for themes or builders that don’t support Gutenberg blocks, allowing you to showcase live Figma designs without any plugins.
Steps:
- Open your post/page in the Classic Editor.
- Switch to the Text/HTML tab.
- Paste the Figma
<iframe>code in the content area. - Update or publish your content.
Make sure you’re not in the Visual tab when pasting the code.
Why the Classic Editor Might Be Right for You
The Classic Editor might be the best option if you’re comfortable with the old WordPress interface or using legacy themes. It’s ideal for users who prefer simple, lightweight page editing without dealing with modern JavaScript issues. This method also suits websites with custom templates or older design setups.
- Users familiar with the old interface: The Classic Editor offers a familiar, easy-to-use interface for those accustomed to the traditional WordPress editor.
- Legacy themes or custom templates: Ideal for older themes or custom templates that may not support Gutenberg blocks.
- Simple, no-fuss editing: Great for users seeking a straightforward, uncomplicated editing experience.
Using Plugins to Embed Figma in WordPress (Optional Method)
Although many users prefer to embed Figma prototypes in WordPress without plugins for performance and simplicity, using a plugin can sometimes be the better choice—especially when advanced functionality or flexibility is required. Plugins allow for more customization, control over responsiveness, and dynamic content handling without editing code manually.
Two popular WordPress plugins for embedding Figma designs are:
1. Advanced iFrame:

This powerful plugin enables you to embed Figma using customizable iframes. It offers features such as auto-resize, scrollbars, zoom, lazy loading, and even conditional display based on device or screen size. For example, if you’re embedding a complex Figma prototype that needs to adapt to multiple screen sizes, Advanced iFrame gives you full control without coding. You can also restrict visibility to certain users or roles.
2. Embed Any Document:

This plugin isn’t limited to Figma. It allows you to embed various document types such as PDFs, Google Docs, Excel, and more—including Figma prototypes. It’s ideal for users who manage diverse media and want a single solution to display external content inside WordPress posts or pages.
If ease of use and enhanced features are priorities, embedding Figma into WordPress using plugins like these can save time and add flexibility, especially for non-coders.
When Should You Use Plugins for Figma Embeds?
Consider using a plugin if:
- You want advanced iframe controls (height adjustment, mobile behavior)
- You need to restrict embeds by user roles
- You’re embedding Figma prototypes frequently across pages
Best Practices for Embedding Figma in WordPress
Follow these practices to improve performance and compatibility:
- Set fixed width and height for the iframe
- Make sure the Figma file is public (set to “Anyone with the link”)
- Optimize design dimensions to fit responsive containers
- Avoid overloading the page with multiple large Figma files
- Use lazy loading (if using plugins) for faster page speed
How to Fix Common Figma to WordPress Embed Issues
Sometimes, embeds don’t show up or behave oddly. Here’s how to fix them:
File Is Not Shared Correctly
- Double-check Figma sharing settings
- Ensure it’s “Anyone with the link – Can view”
Browser Extensions or Privacy Blocks
- Disable ad blockers or privacy extensions that may block iframe content
Theme or Plugin Conflicts
- Temporarily switch to a default theme
- Deactivate other plugins and re-test the embed
iFrame Not Rendering in WordPress Editor
- Make sure you’re pasting the code in HTML view, not the visual editor
Convert Your Figma Site to WordPress Now?
Our dedicated WordPress team will support you through every stage of embedding Figma prototypes in WordPress without plugins.
Final Thoughts on Embedding Figma Prototypes in WordPress
Embedding Figma designs into WordPress gives your audience a live, interactive design experience. Whether you’re a designer showcasing work or an agency presenting prototypes to clients, this approach saves time and keeps your visual presentation consistent.
For a seamless process, always make sure your Figma file is accessible, and your embed code is inserted correctly. And if you’re working with clients, this method avoids unnecessary plugin overhead while keeping performance optimized.
Frequently Asked Questions (FAQs)
1. Can I embed private Figma files into WordPress?
No, your Figma file must be set to public with “Anyone with the link can view” for it to display properly.
2. Does embedding Figma slow down my WordPress site?
Figma iframes are lightweight, but embedding multiple files can slow down load time. Optimize using lazy loading or limit embeds per page.
3. Is the embedded prototype responsive?
Figma’s embed is not fully responsive. You can wrap it in a responsive container or use custom CSS to handle scaling.
4. Can I interact with the embedded Figma design?
Yes, viewers can scroll and click within the embedded design as long as it’s a prototype or shareable file.
5. Do I need a Figma account to view the embed?
No, anyone with the link can view the embedded file. A Figma account is only required to edit.
Get Help from Experts
If you prefer a hassle-free solution, XHTMLTEAM offers expert Figma to WordPress or HTML conversion services. Our team ensures pixel-perfect design accuracy, clean hand-coded output, fast delivery, and SEO-optimized results. Whether it’s a simple landing page or a full website, we’ll handle the technical work so you can focus on your vision.
View Our Works: https://www.xhtmlteam.com/our-works.html
Order a Project: https://xhtmlteam.com/order-now-wordpress.php