Design-to-development workflows have evolved significantly, thanks to platforms like Figma and Bubble.io. Designers prefer Figma for its collaborative, pixel-perfect interface, while developers and non-tech founders favor Bubble.io for its no-code application-building capabilities. But integrating Figma designs into Bubble can be time-consuming—unless you’re using the right Figma to Bubble.io converter plugins.
This article dives deep into the best plugins and tools that help streamline the Figma to Bubble.io conversion process, improve design accuracy, and accelerate development.
Why Convert Figma to Bubble.io?
Converting Figma to Bubble.io helps transform static UI/UX mockups into interactive web apps quickly. It speeds up MVP development, reduces design-to-dev handoff issues, and ensures design consistency. Since Bubble.io doesn’t natively support Figma file import, using Figma to Bubble plugins makes the integration seamless and efficient—perfect for fast, no-code product launches.
- Bring static UI/UX mockups to life
- Speed up MVP or product development
- Avoid redundant rework between design and dev teams
- Maintain design consistency across tools
Bubble.io doesn’t support native Figma file import, but with smart plugins, you can bridge this gap.
Best Figma to Bubble.io Converter Plugins
Choosing the right Figma to Bubble.io converter plugin can streamline your no-code development process. Each plugin below offers unique features to improve your workflow, from seamless integration to design accuracy. We’ll explore these plugins based on key factors like ease of integration, customization flexibility, design-to-app accuracy, and export capabilities. These tools help bridge the gap between design and functional no-code apps, making your Figma to Bubble. transition smoother and faster.
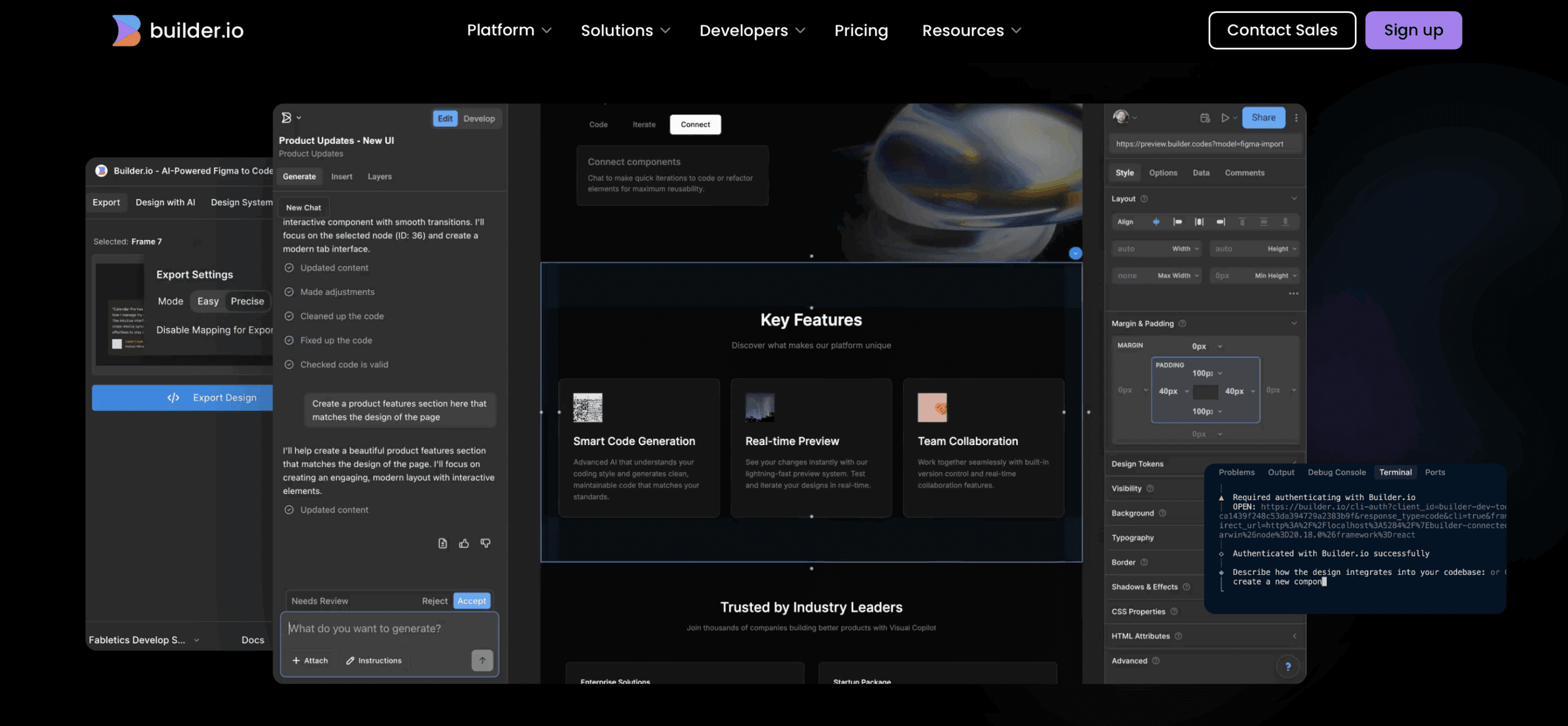
1. Builder.io for Figma

Builder.io offers a powerful bridge between Figma designs and no-code development by enabling direct export of design elements into its visual editor. With the Builder.io Figma plugin, designers can convert static mockups into editable layouts without writing code. Once the design is in Builder, it can be integrated with Bubble.io, allowing users to extend functionality and build dynamic applications. This tool ensures visual consistency, speeds up prototyping, and simplifies handoff between design and development teams. For those looking to convert Figma to Bubble.io with greater efficiency, Builder.io is a highly recommended plugin for seamless workflow integration.
Features:
Here are the key Builder.io for Figma features that streamline Figma to Bubble.io workflows:
- Direct Export: Send Figma designs straight to Builder.io’s visual editor.
- Pixel-Perfect Conversion: Maintains design accuracy during export.
- Editable Components: Exported elements are fully editable within Builder’s interface.
- No-Code Integration: Easily connect designs to Bubble.io without writing code.
- Dynamic Content Support: Add dynamic data and logic to static Figma layouts.
- Collaboration-Friendly: Designers and developers can work in parallel.
- Responsive Design Tools: Fine-tune layouts for all screen sizes.
- Version Control: Track changes and revert when needed.
These features make Builder.io a smart choice for converting Figma designs into functional Bubble.io interfaces.
SEO Keywords: Figma to Bubble integration, export Figma to Bubble.io, Builder.io plugin
Use Case Example: Designers export a marketing landing page from Figma and use Builder.io to port it to Bubble with minimal adjustments.
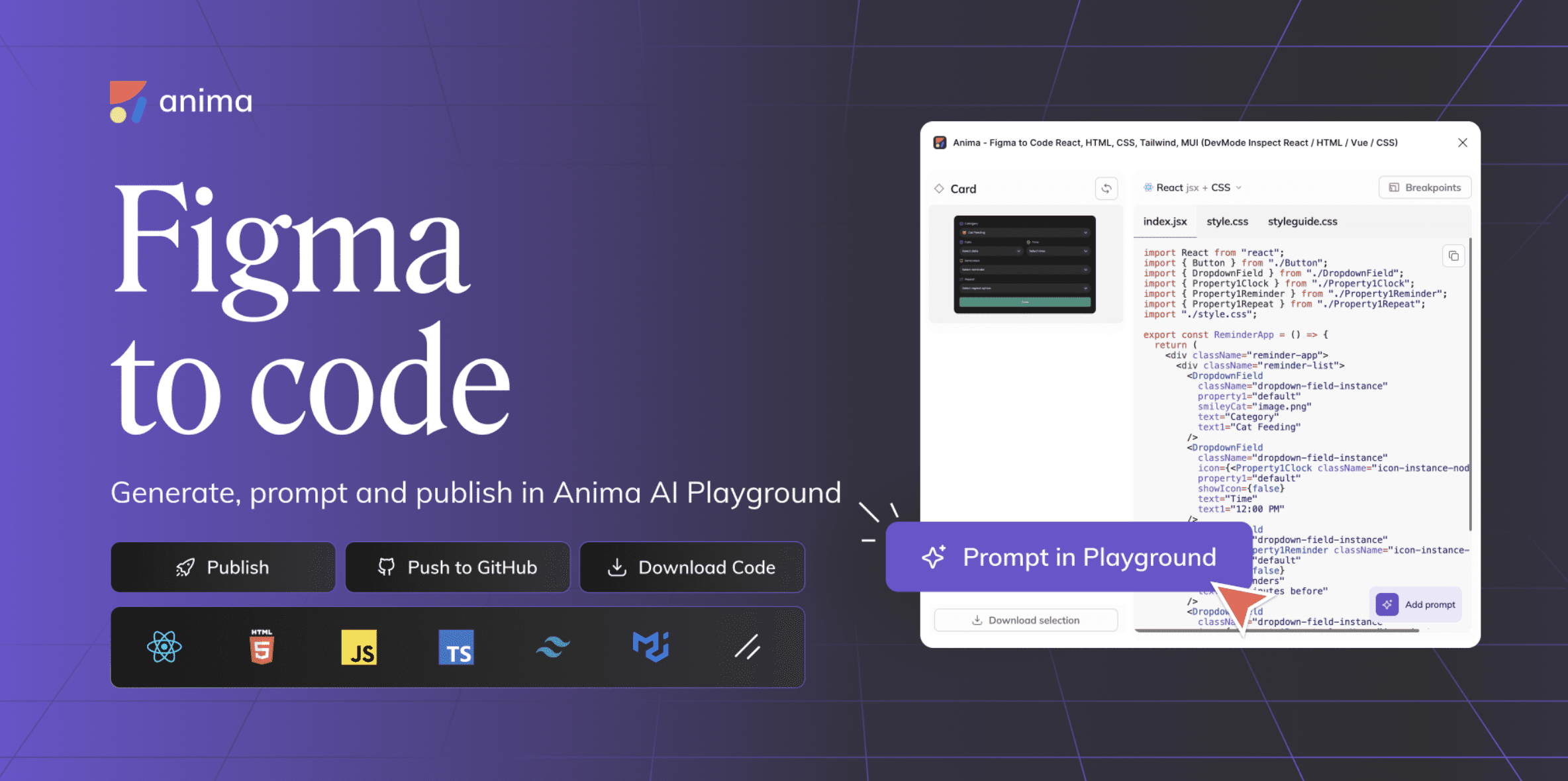
2. Anima App

Anima is a versatile Figma to HTML plugin that allows designers to export Figma designs into clean HTML, CSS, and JavaScript code. Although it’s not built specifically for Bubble.io, Anima’s generated code can be adapted or embedded into Bubble.io apps for enhanced design accuracy. This makes it a valuable tool for those looking to bridge the gap between Figma prototypes and functional no-code applications, while maintaining pixel-perfect responsiveness and user interface consistency.
Features:
- Responsive layout support
- Export full HTML pages
- Interactive components export (buttons, hover states)
SEO Keywords: Figma HTML export, responsive design to Bubble.io, Anima plugin
Use Case Example: A user builds a fully responsive SaaS UI in Figma and uses Anima to generate HTML that’s easily embedded into Bubble with the HTML element or iframe.
3. Figma to Bubble Exporter (Community Tool)
This community-built tool helps convert Figma frames into Bubble layout structures using a basic plugin or JSON export method. It’s still in beta but growing in popularity.
Features:
- Exports Figma design frames to Bubble page structure
- Drag-and-drop layout recreation
- Maintains layer names for better mapping
SEO Keywords: export Figma to Bubble JSON, Bubble.io design converter, Figma to Bubble UI tool
Use Case Example: Ideal for early-stage MVPs where speed matters more than pixel perfection.
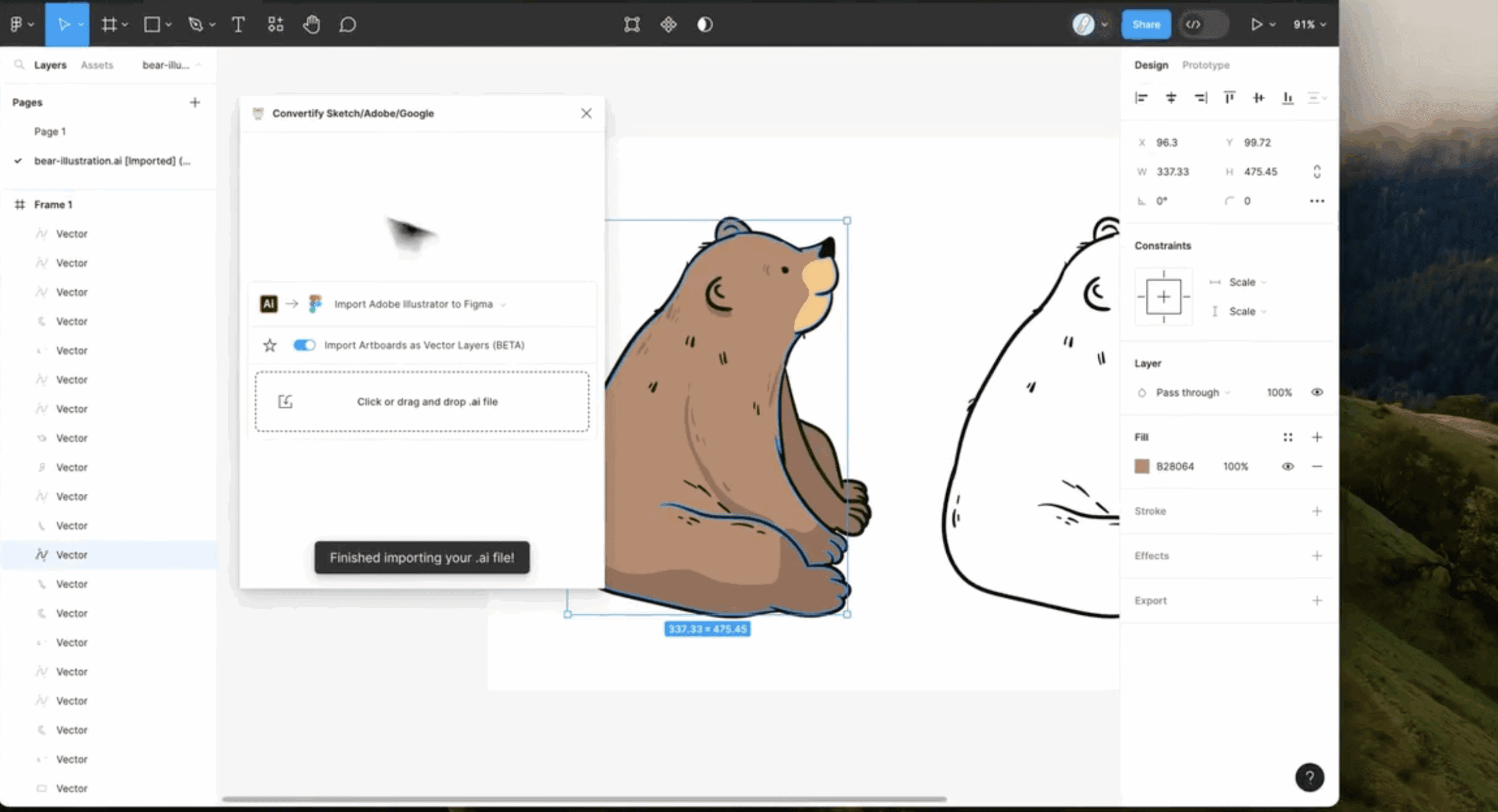
4. Convertify

Convertify is a powerful Figma plugin developed by Hypermatic that enables seamless conversion of design files between various formats. It allows users to export Figma designs to Sketch, Adobe XD, After Effects, and EPS, as well as import files from Adobe XD, Illustrator, Google Docs, and PDFs into Figma. This functionality streamlines the design workflow, eliminating the need for manual recreation of designs across different platforms.
Features:
- One-Click Conversion: Effortlessly convert Figma files to Sketch, Adobe XD, After Effects, and EPS formats with a single click.
- Import Capabilities: Easily import design files from Adobe XD, Illustrator, Google Docs, and PDFs into Figma, preserving layers and styles.
- Prototype and Style Migration: Automatically transfer prototypes, color styles, and text styles during the conversion process.
- Secure Processing: All conversions are processed locally within Figma, ensuring that your design data remains private and secure.
- Component and Layer Support: Maintains the integrity of components, layers, and design structures during export and import.
- Responsive Design Handling: Supports responsive layouts, ensuring designs adapt well across different screen sizes.
- Fast Performance: Converts simple pages in seconds and handles larger pages efficiently, saving valuable time.
- No External Dependencies: Operates entirely within Figma without the need for additional websites, apps, or APIs.
- Free Trial Available: Offers a free trial with 10 Pro feature uses, allowing users to evaluate the plugin before committing.
Convertify is an essential tool for designers and developers who frequently work across multiple design platforms. By facilitating quick and accurate conversions between Figma, Sketch, Adobe XD, and other formats, it enhances productivity and ensures design consistency. Its user-friendly interface and robust feature set make it a valuable addition to any design workflow.
SEO Keywords: Figma export tool, Convertify Figma plugin, Figma to Bubble embed code
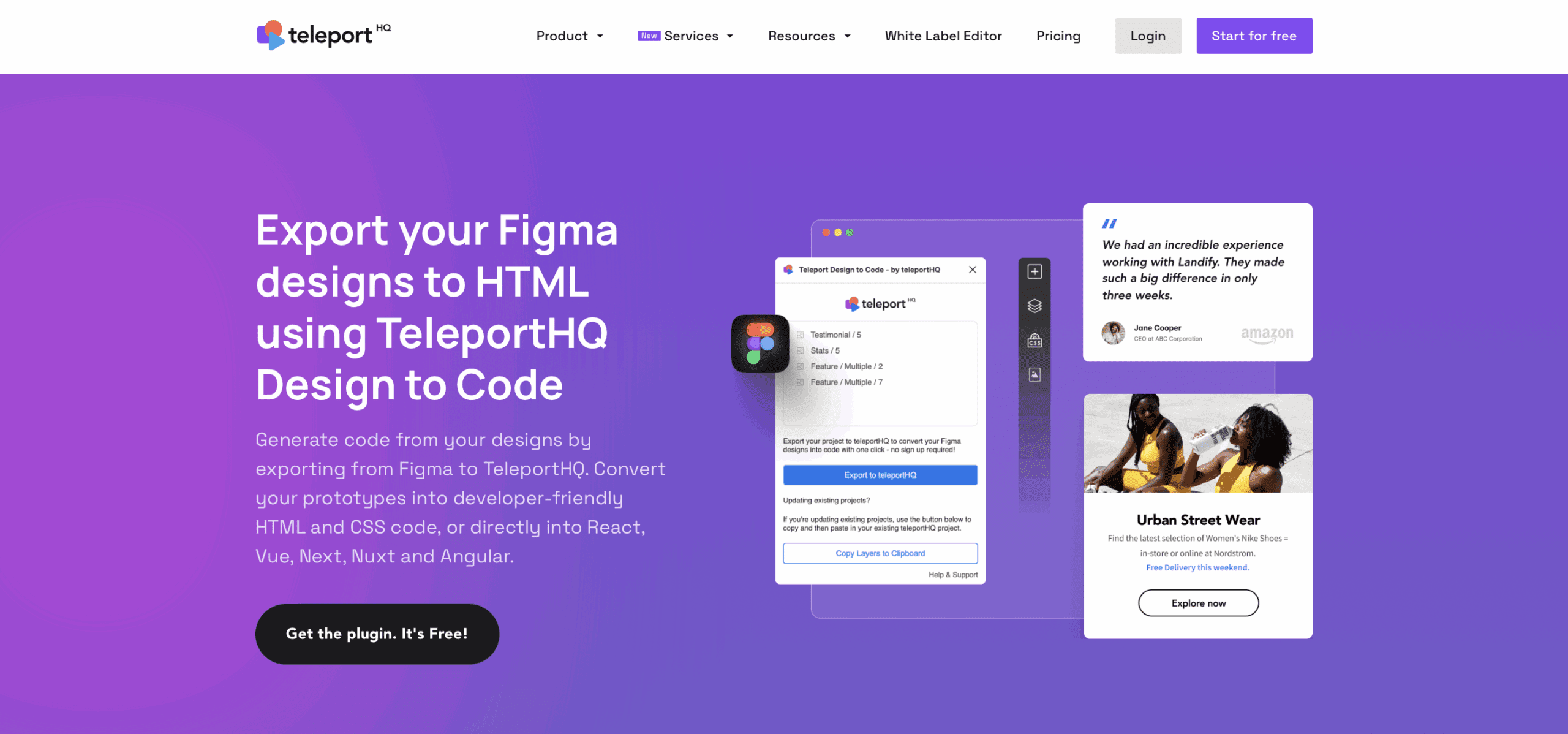
5. TeleportHQ for Figma

TeleportHQ is a powerful tool that connects Figma design with web development by allowing designers to export their work as clean, production-ready code. It supports exports to HTML, React, and Vue, making it ideal for integration with low-code platforms like Bubble.io. The plugin focuses on clean structure, custom class naming, and semantic code output. It’s especially useful for developers and designers seeking a Figma HTML export for Bubble and other visual builders.
Features:
- Multi-Framework Export: Export Figma designs into HTML, React, or Vue code formats.
- Visual Builder Integration: Connect directly with TeleportHQ’s visual builder for real-time previews and edits.
- Clean, Semantic Code: Outputs structured and production-ready code.
- Custom Class Naming: Offers full control over how classes are named for better project organization.
- Responsive Design Support: Ensures designs are mobile-optimized across devices.
- Component-Based Export: Separates designs into reusable, modular components.
- Live Collaboration Tools: Supports team-based editing and real-time feedback.
- Copy-Paste Ready for Bubble.io: Easily embed exported HTML/CSS into Bubble’s HTML blocks.
- Pre-Export Code Review: Allows users to inspect and fine-tune code before downloading.
- No-Code and Low-Code Friendly: Designed to work well with platforms like Bubble, Webflow, and Wix.
These features make TeleportHQ a smart choice for users seeking a fast, reliable Figma to web builder export solution, especially when working with Bubble.io.
SEO Keywords: TeleportHQ plugin, Figma to web builder export, Figma HTML export for Bubble
Use Case Example: Designers send UI components to TeleportHQ, export them, and paste the code into a Bubble page with HTML blocks.
Convert Your Figma to Bubble.io Now!
Our experienced team will support you at every stage of your Figma to Bubble.io low-code/no-code development process.
6. Figma to Bubble Framework (Manual + Plugin Combo)
This hybrid approach is ideal for experienced Bubble developers who prefer full control. Instead of relying on one plugin, the framework combines manual methods like exporting SVG/PNG assets from Figma, recreating layouts using Bubble’s visual editor, and adding interactivity through custom workflows. It’s especially useful for building complex applications or dashboards where pixel-perfect accuracy and performance matter. This Figma Bubble workflow gives developers complete flexibility and precision, perfect for manual conversion Figma to Bubble.io.
Features:
- SVG and PNG Export: Easily export icons, illustrations, and images from Figma in SVG or PNG format for clean visual integration in Bubble.
- Manual Layout Control: Recreate designs in Bubble’s visual editor with full control over positioning, padding, margins, and responsiveness.
- Workflow Integration: Add dynamic interactivity and user logic with Bubble’s built-in workflow tools.
- Use of HTML Elements: Embed code snippets or assets directly into Bubble using HTML blocks.
- Responsive Design Flexibility: Tailor your design for desktop, tablet, and mobile views with Bubble’s responsive controls.
- Custom Design System Support: Import and use consistent styles, fonts, and components across multiple pages.
- Reusable Components: Build and reuse groups and elements across the app for faster development and easier updates.
- Full Design Consistency: Manual approach ensures your Figma design translates exactly as intended.
- No Third-Party Limitations: Avoid dependency on plugins by leveraging Bubble’s native features and visual tools.
- Advanced Data Binding: Connect your UI to dynamic data sources within Bubble for live content updates.
SEO Keywords: Figma Bubble workflow, manual conversion Figma to Bubble.io, no-code design to app
Use Case Example: Developers creating microapps or admin dashboards with dynamic elements use this framework to control layout, data flow, and responsiveness with maximum accuracy.
Step-by-Step: How to Convert Figma to Bubble.io (Using a Plugin)
- Design your UI in Figma
- Use a plugin like Builder.io, Anima, or Convertify
- Export your layout as HTML/CSS or use Bubble-specific output
- Preview and test responsiveness
- In Bubble.io:
- Use HTML elements to embed exported code
- Recreate layout using the Bubble editor with plugin references
- Add workflows and logic manually
Need a Project Estimation?
Get a quote from XHTMLTEAM before converting your Figma to Bubble.io website manual conversion
Best Practices When Converting Figma to Bubble.io
To ensure a smooth and accurate transition from Figma to Bubble.io, follow these essential best practices:
- Organize Layers with Proper Naming: Clear and structured layer names make it easier to locate and map elements in Bubble.
- Use Auto-Layout for Responsiveness: Auto-layout helps maintain consistent spacing and responsiveness when rebuilding the design in Bubble.
- Export Assets as SVG or PNG: Scalable formats like SVG ensure sharp visuals and better performance.
- Simplify Interactions: Keep animations and interactions minimal if using static export tools to avoid complex rebuilds.
- Optimize Image Sizes: Compress images to reduce load times without compromising visual quality.
Pros & Cons of Using Plugins
| Pros | Cons |
|---|---|
| Saves time | May not support complex interactions |
| Helps non-coders | Some designs need manual adjustment |
| Maintains visual consistency | Limited free features |
When to Use Figma to Bubble Plugins
Figma to Bubble.io plugins can save significant time and effort, especially during early development or when working collaboratively. Consider using these plugins when:
- You need fast conversion for MVPs, prototypes, or client demos.
- You want to reduce manual layout work and avoid rebuilding each element.
- You’re collaborating with remote design teams and need a shared, visual reference.
- You’re under tight deadlines and need a quick visual-to-functional handoff.
Avoid using plugins if:
- You require full interactive fidelity—plugins may miss detailed behaviors or states.
- You’re building complex workflows—manual setup ensures better control and precision.
Additional Tools That Complement Figma to Bubble Workflows
- Zeplin: For handoff and design inspection
- Avocode: For asset export and code generation
- TidyCal or Notion: For collaboration and scheduling UI tasks
Conclusion
Using Figma to Bubble.io converter plugins can significantly speed up your product development by bridging the gap between design and no-code app creation. Plugins like Builder.io, Anima, and Convertify help save time and maintain design consistency across your project. However, automatically generated code often includes messy, unwanted styles that complicate customization. That’s why choosing XHTMLTEAM for your Figma to Bubble.io conversion is essential. We deliver 100% clean, well-organized, and easily editable code, ensuring your app is both high-quality and easy to maintain throughout development.

