In recent years, Canva has become a highly popular, user-friendly tool for creating visually appealing graphics. Many businesses and individuals rely on Canva to design websites, landing pages, and email templates. However, while Canva excels at static design, it doesn’t offer direct functionality for converting designs in Canva to HTML and CSS code for websites or emails.
This guide will walk you through the process of converting your Canva designs into functional HTML and CSS, providing you with a step-by-step approach to make your designs come alive on the web.
1. Preparing Your Canva Design for Conversion
Before starting the conversion process, it’s important to ensure that your Canva design is fully ready for export. Here are the steps to follow:

- Finalize the Design: Make sure all design elements such as text, images, buttons, and links are in place. Double-check for consistency in spacing, alignment, and font sizes.
- Organize Layers: Organize your design layers properly. Although Canva doesn’t have advanced layer management like Photoshop or Figma, you can still structure your design elements in a clean, logical format for easier coding.
- Optimize Images: Use optimized images with appropriate resolution to ensure faster load times and better performance on the web.
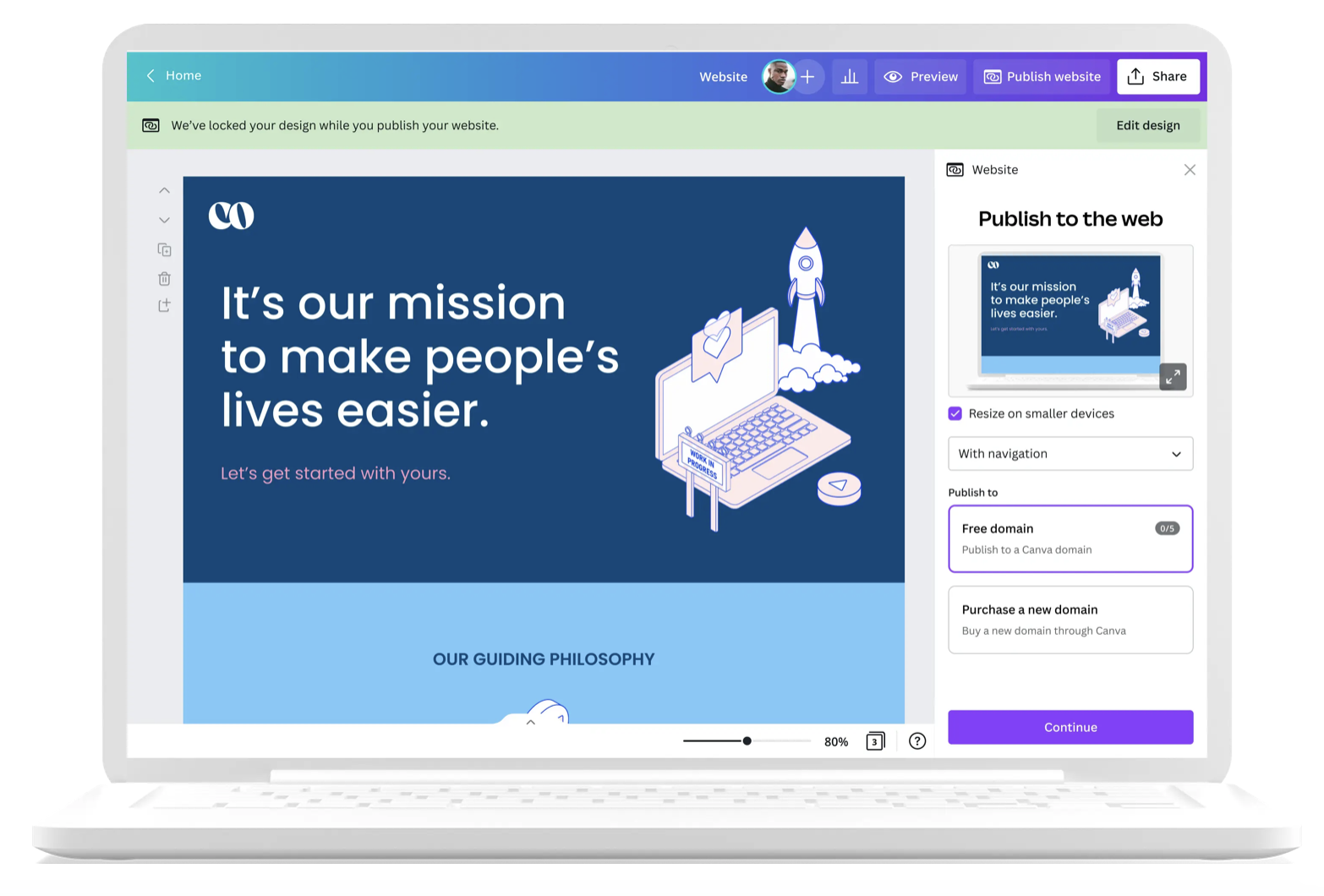
2. Exporting Your Canva Design
Once your design is finalized, the next step is to export it from Canva. Here’s how:
- Export as PNG or SVG: If your design has high-resolution images or includes icons, it’s best to export them in PNG or SVG format. These formats retain high quality and are more adaptable to web usage.
- Download the Assets: Canva allows you to download your design elements individually. This is useful for separating images, icons, or background elements that you’ll be incorporating into your HTML/CSS.
3. Setting Up Your HTML Structure
Once you have your design assets, it’s time to start building the HTML structure.
- Create a Basic HTML File: Begin by creating a basic HTML file that includes your head, body, and footer sections.
- Define Sections: Break down your Canva design into logical sections such as header, content area, and footer. Map out these sections in your HTML code using
<header>,<section>,<footer>, and other semantic HTML tags. - Add Placeholders: Add placeholders for your design elements, such as text, images, and buttons. This helps with organizing the layout before applying CSS.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Canva to HTML Page</title>
</head>
<body>
<header>
<h1>Welcome to My Website</h1>
</header>
<section>
<img src="your-image.png" alt="Design Image">
<p>Your content goes here...</p>
</section>
<footer>
<p>© 2024 Your Name. All Rights Reserved.</p>
</footer>
</body>
</html>
4. Styling Your Design with CSS
Now that your HTML structure is in place, it’s time to apply CSS styling to match your Canva design.
- Set Up a CSS File: Create a separate CSS file and link it to your HTML file using the
<link>tag in the head section.
<link rel="stylesheet" href="styles.css">
- Apply Styles: Begin applying CSS styles to match your Canva design. Focus on fonts, colors, spacing, alignment, and other visual elements. Canva provides you with font names and hex color codes, which can be directly applied in CSS.
Example:
header {
background-color: #f4f4f4;
text-align: center;
padding: 20px;
}
section {
margin: 20px;
font-family: 'Open Sans', sans-serif;
color: #333;
}
footer {
text-align: center;
padding: 10px;
background-color: #333;
color: white;
}
- Responsive Design: It’s essential to ensure that your Canva design is responsive and works well across different screen sizes. Use media queries in your CSS to adjust the layout for mobile and tablet devices.
Example:
@media (max-width: 768px) {
header {
padding: 10px;
}
section {
margin: 10px;
}
}
5. Implementing Images and Fonts
Incorporating images and fonts from Canva is crucial to maintaining the design consistency on your website.
- Embed Canva Fonts: If Canva used Google Fonts or other web-safe fonts, you can easily embed them using the following CSS link in your HTML file’s head section:
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet">
- Add Images: Reference the images you exported from Canva using the
<img>tag in your HTML and specify the source (src) path to where the image is stored.
6. Testing and Optimizing the Website converted from Canva to HTML
Once you’ve built your HTML and CSS, it’s crucial to test your website for cross-browser compatibility and responsiveness. Ensure that it looks the same on all major browsers (Chrome, Firefox, Safari, etc.) and devices (desktop, mobile, tablet).
- Test for Responsiveness: Use tools like Chrome DevTools to inspect your site’s responsiveness.
- Optimize Load Times: Compress images and minify your CSS and HTML to improve page load times.
Work Sample:
How Can You Choose the Right Canva to HTML Conversion Company?
Selecting the right company for your Canva to HTML conversion project is essential for a successful outcome. Here are a few tips to help you choose the right partner:
- Experience: Look for a company with extensive experience in converting Canva designs to HTML and CSS. Review their past projects and case studies to ensure they have the expertise you need.
- Quality Assurance: Ensure the company has a solid quality assurance process in place. Ask about their testing procedures and how they ensure cross-browser compatibility and responsiveness.
- Customer Reviews: Check out customer testimonials and reviews to understand the company’s reputation and client satisfaction.
Convert Your Canva to HTML with XHTMLTEAM
XHTMLTEAM is a dedicated company specializing in Canva to HTML conversions, ensuring a smooth transition from design to code. With experienced coders, a strong quality assurance process, and a commitment to client satisfaction, XHTMLTEAM can help you convert your Canva designs into clean, responsive HTML and CSS that works seamlessly across all platforms.
Ready to get started? Choose XHTMLTEAM for hassle-free and expert Canva to HTML conversion!



2 thoughts on “Convert Canva to HTML and CSS: A Detailed Guide”