Framer is a modern no-code web development platform designed for designers, marketers, and creatives who want to build professional websites without writing a single line of code. Originally created as a prototyping tool, Framer has evolved into a full-fledged website builder that combines design freedom with real-time publishing capabilities. Users can drag and drop components, customize layouts, and instantly preview their work in a live environment. With Framer, building responsive websites becomes faster and more accessible, especially for users who lack technical coding knowledge.
Some of Framer’s key features include a visual editor, pre-built components, animation support, mobile responsiveness, and third-party integrations like forms, analytics, and video. Framer also provides free and premium templates, enabling faster project launches. Unlike traditional builders, Framer uses a React-based rendering engine, allowing advanced users to insert custom code blocks when needed. Whether you’re launching a personal portfolio, a landing page, or a startup website, Framer empowers you to design, build, and publish—all in one place. Its no-code flexibility makes it a favorite tool in the modern web development ecosystem.
What Are Framer Websites?
Framer websites are professionally designed web pages created and published using the Framer platform, a powerful no-code tool tailored for designers, startups, and marketing teams. These websites utilize Framer’s intuitive visual editor to build responsive layouts, sleek animations, interactive elements, and custom components—all without writing a single line of code. Users can start from customizable templates or design their own unique layout from scratch. Once completed, websites are instantly published and hosted on Framer’s fast global infrastructure, ensuring quick deployment and live updates.
Although Framer websites deliver a modern, polished look, they rely on auto-generated code, which often lacks the flexibility required for advanced custom development, SEO optimization, and cross-platform compatibility. Features like semantic markup, performance optimization, or third-party tool integration can be limited. This makes Framer ideal for landing pages, portfolios, and MVPs—but for full control, scalability, and long-term growth, converting Framer sites to hand-coded HTML is often the best solution for businesses seeking better performance and broader hosting options.
Advantages of No-Code Framer websites?
Framer websites offer a fast, user-friendly way to design and launch modern websites without coding. Perfect for designers and marketers, Framer simplifies the web development process while delivering sleek, responsive designs with interactive elements.
Key Features and Advantages:
- No-code visual editor
- Responsive design out-of-the-box
- Built-in animation and interactivity
- Pre-built templates for faster setup
- Real-time collaboration and preview
- One-click publishing on Framer’s hosting
- Easy integration with third-party tools
- SEO settings and content management features
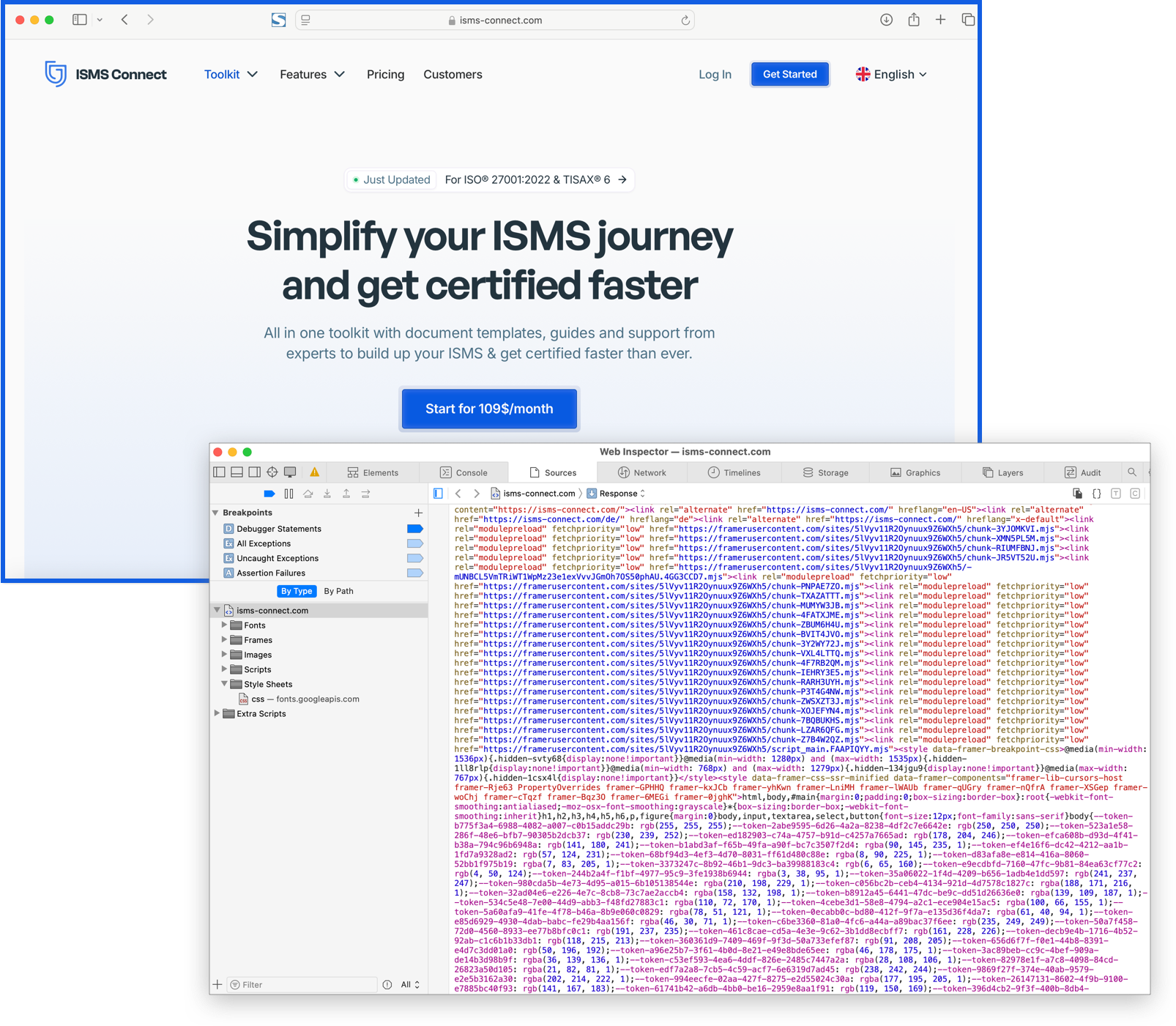
Disadvantages of Auto-Generated Code from Framer
Although Framer simplifies the website creation process, the platform’s auto-generated HTML/CSS/JavaScript can be restrictive. Here are some common limitations:

- Bloated Code: The generated code includes unnecessary scripts and styles, leading to slower load times.
- Limited Customization: Developers face difficulty editing or integrating advanced functionality due to the proprietary structure.
- Dependency on Framer’s Hosting: Exporting the project is not straightforward, making self-hosting a challenge.
- SEO Limitations: The auto-generated structure often lacks semantic markup, impacting search engine visibility.
- Performance Issues: Framer’s exported code may not be optimized for performance or accessibility.
What Is XHTMLTEAM?
XHTMLTEAM is a professional front-end development team specializing in hand-coded HTML, CSS, and JavaScript solutions. With over a decade of experience, XHTMLTEAM helps agencies, designers, and business owners convert designs from platforms like Framer, Figma, Adobe XD, and Canva into clean, W3C-compliant, responsive code that works flawlessly across browsers and devices.
They are known for pixel-perfect implementation, fast turnaround times, and seamless integration with CMS platforms like WordPress, Webflow, and Shopify.
Why Human-Coded HTML from XHTMLTEAM?
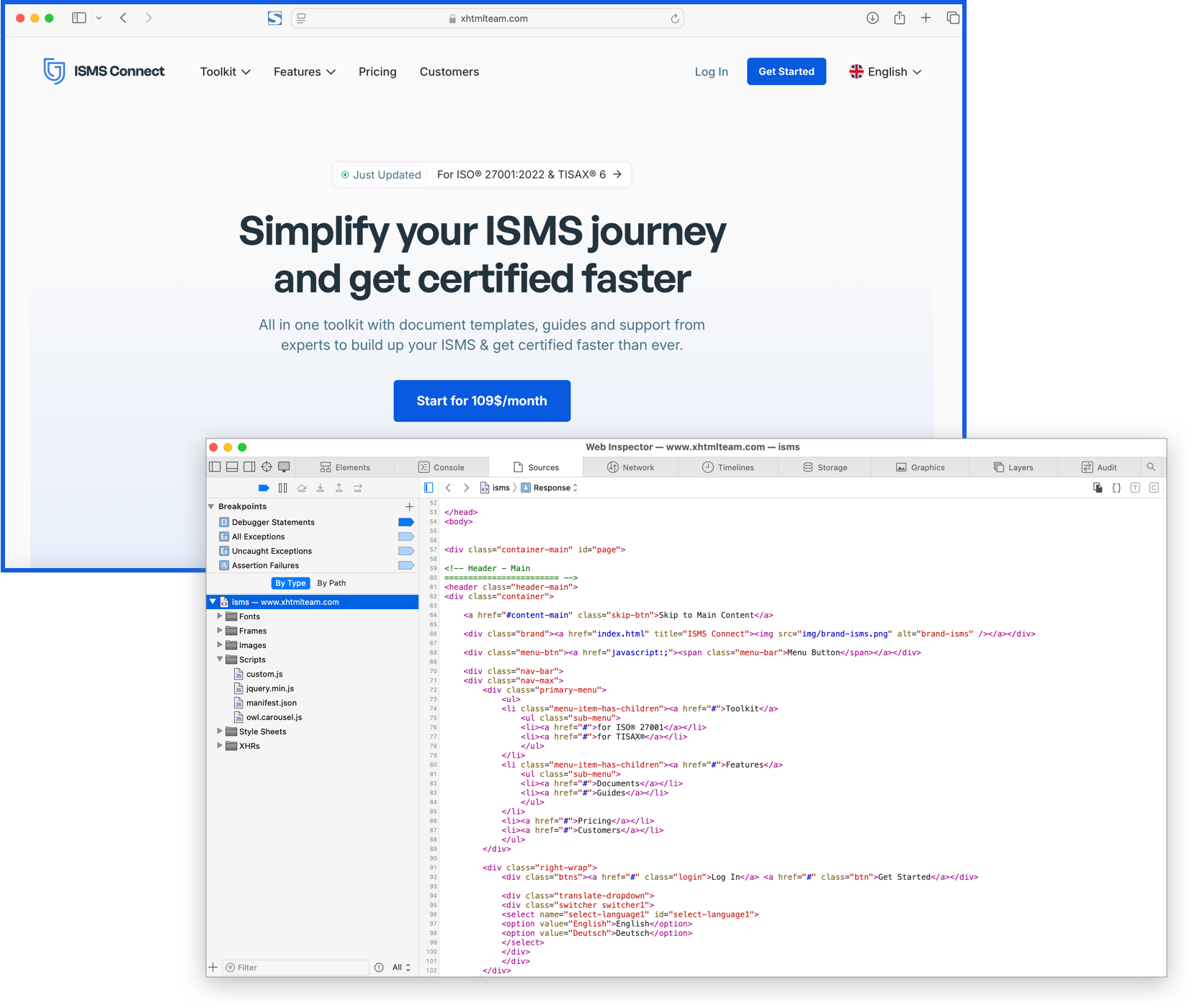
Converting Framer websites to human-coded HTML through XHTMLTEAM provides a number of significant benefits over relying on auto-generated code:

- Clean Code: Hand-written HTML/CSS ensures lean and maintainable structure.
- Responsive Design: Customized responsiveness across devices without relying on platform limitations.
- SEO Optimization: Proper use of semantic tags and meta structures.
- Cross-Browser Compatibility: Fully tested on all modern browsers.
- Hosting Flexibility: Once converted, the site can be hosted on any provider like Hostinger, GoDaddy, or AWS.
- Long-Term Maintenance: Human-readable code simplifies future updates or customizations.
Advantages of Working with XHTMLTEAM
Partnering with XHTMLTEAM offers unmatched flexibility, performance, and support. Here’s why many clients trust them:
- Dedicated Support Team
- Affordable Plans with No Hidden Fees
- Strict Coding Standards
- Litmus Tested Email Templates for Marketing
- Multi-platform Integration (WordPress, Shopify, etc.)
- Quick Delivery Options (1-3 Days Turnaround)
Step-by-Step Guide to Convert Framer to HTML
Step 1: Share Your Framer Design
Send your live Framer URL or exported assets to the XHTMLTEAM. If the Framer file needs access permissions, allow the developers to view the components.
Step 2: Analysis and Quote
XHTMLTEAM reviews the project and shares a detailed quote based on the number of pages, interactivity, and complexity. Optional upgrades like Tailwind CSS, SASS, or CMS integration are offered.
Step 3: Manual HTML/CSS/JS Coding
The development team hand-codes the website by replicating your Framer design in HTML5/CSS3 with modern JavaScript standards. Responsive breakpoints are added manually for mobile and tablet.
Step 4: Browser and Device Testing
Once the pages are coded, they are tested across devices (mobile, tablet, desktop) and browsers (Chrome, Firefox, Safari, Edge). Optional Litmus testing is available.
Step 5: Hosting-Ready Package
After completion, the entire website is delivered in a structured folder containing:
- HTML files
- CSS and JS folders
- Fonts and image assets
- README file with installation instructions
Step 6: Optional CMS Integration
If needed, XHTMLTEAM integrates your custom HTML code with WordPress, Webflow, or another CMS of your choice using Advanced Custom Fields (ACF) or custom components.
Hosting Manual Code HTML on Any Hosting Provider
Once you receive the HTML package, hosting it is easy. Here’s how:
Hosting on Hostinger
- Login to your Hostinger dashboard
- Navigate to File Manager or use FTP (like FileZilla)
- Upload your HTML folder to the
public_htmldirectory - Assign your domain
- Your site goes live instantly
Hosting on DreamHost
- Sign in to your DreamHost panel
- Go to Domains > Manage Websites
- Click Manage on the desired domain
- Use WebFTP or SFTP to upload your files to the
/home/user/domain.comfolder - Your static HTML site will go live instantly
Hosting on GoDaddy
- Open GoDaddy Hosting > File Manager
- Upload files to the root folder
- Use GoDaddy DNS tools to point your domain
Hosting on Other Providers
Whether it’s Bluehost, AWS, or DigitalOcean, hosting static HTML files is universally supported. You simply need:
- FTP or cPanel access
- A custom domain
- The zipped HTML package from XHTMLTEAM
Final Thoughts
Framer is powerful for design and prototyping but falls short for scalable, SEO-optimized, and self-hosted websites. That’s where XHTMLTEAM comes in. With hand-coded HTML/CSS/JS and personalized service, you get complete control, flexibility, and long-term stability for your website.
Whether you’re a startup, agency, or designer looking to scale your workflow or break free from platform dependency, converting your Framer site with XHTMLTEAM is the best move to unlock the full potential of your digital presence.
Get started with XHTMLTEAM and enjoy the freedom of fully editable, hosting-ready code that brings your design to life—beyond Framer.